How To Embed A Google Form In Html
How To Embed A Google Form In Html - Embedding google forms in your html website is a great way to collect data from users and analyze their responses. There are 3 ways you can embed a google form: Click the 'send' button and select the icon. Open your google form and click on the send button at the top right corner. Log in to your google account and go to. I'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. However, embedding them in a responsive manner on your website can be a bit challenging, especially when they’re long or have varying aspect ratios.
To get this, click the send button and you’ll see a number of options to share your form, including. Click the 'send' button and select the icon. With just a few clicks, you can embed google forms in your link and add an interactive form to collect data from visitors. By following these steps and best practices, you can successfully embed your google form in html, streamlining your online form process and enhancing your website’s.
Click the 'send' button and select the icon. There are 3 ways you can embed a google form: To get this, click the send button and you’ll see a number of options to share your form, including. Here's the code i tried to make that form responsive, but somehow. There are two methods to embed google forms, and one is notably easier than the other. However, embedding them in a responsive manner on your website can be a bit challenging, especially when they’re long or have varying aspect ratios.
I'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. To embed google form on website just follow these 9 simple steps: Go to the top of your screen, and click the button that says ‘send'. To get this, click the send button and you’ll see a number of options to share your form, including. You will then get to a screen which.
By following these steps, you can create a google. By following these steps and best practices, you can successfully embed your google form in html, streamlining your online form process and enhancing your website’s. How to embed a google form on your website: Log in to your google account and go to.
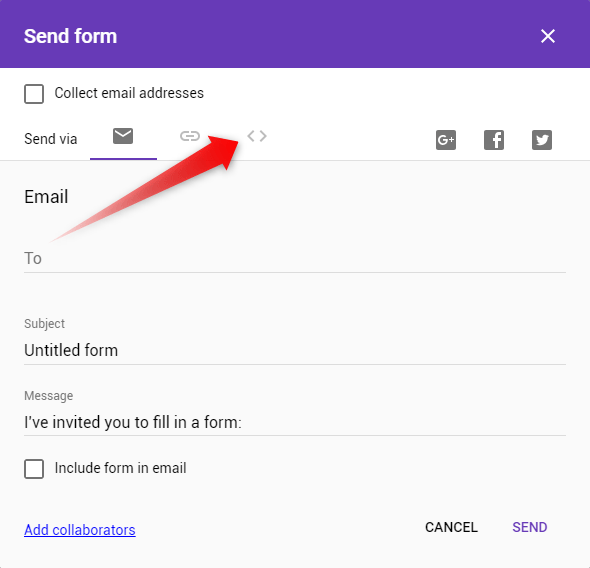
Click On <> Embed Option And Copy The Html Code.
Click the 'send' button and select the icon. Embedding google forms in your html website is a great way to collect data from users and analyze their responses. Send form popup screen will be displayed. Go to the top of your screen, and click the button that says ‘send'.
With Just A Few Clicks, You Can Embed Google Forms In Your Link And Add An Interactive Form To Collect Data From Visitors.
How to embed a google form on your website: However, embedding them in a responsive manner on your website can be a bit challenging, especially when they’re long or have varying aspect ratios. There are 3 ways you can embed a google form: Here's the code i tried to make that form responsive, but somehow.
By Following These Steps, You Can Create A Google.
On your website, within an email, or via a direct link. Open your google form and click on the send button at the top right corner. In order to embed your google form, you’ll need to obtain the html embed code. To get this, click the send button and you’ll see a number of options to share your form, including.
The Most Common Method Of Embedding A Google Form In Html Is Using The Iframe Embed Code Provided By Google.
There are two methods to embed google forms, and one is notably easier than the other. Let’s see how you can embed google forms on your wordpress site. By following these steps and best practices, you can successfully embed your google form in html, streamlining your online form process and enhancing your website’s. Log in to your google account and go to.
You will then get to a screen which. Send form popup screen will be displayed. The most common method of embedding a google form in html is using the iframe embed code provided by google. Embedding google forms in your html website is a great way to collect data from users and analyze their responses. However, embedding them in a responsive manner on your website can be a bit challenging, especially when they’re long or have varying aspect ratios.